# ACF Blocks
Block fields are configured the same way as other custom fields, for the most part. Internally, a single block YAML definition results in both ACF Block registration (acf_register_block_type) and custom field group definition.
# Top level keys are passed on to Block registration
# you may use any `acf_register_block_type` configuration property here
title: 'My Block'
key: 'my_block'
category: 'widgets'
icon: 'book-alt'
mode: 'edit'
supports:
align: true
mode: true
multiple: true
# Fields are passed onto Custom Fields registration
fields:
author_name:
type: text
label: Author Name
TIP
If you are using our IDE integration, you can 'New Block' snippet to quickly scaffold the YAML file.
# Handling callbacks
When registering block in ACF, you can optionally use PHP callbacks to render your template using render_callback or to enqueue assets programmatically using enqueue_assets.
Since ACF Windsor is configuration-based, it is recommended not to write PHP functions directly in your configuration file. Instead, use handler property and supply a PHP class which should extend from \Windsor\AcfBlock. This class only need to extend the render and/or enqueueAssets method:
- Render your resulting HTML template within the
rendermethod. - Enqueue your block javascript/stylesheet within
enqueueAssetsmethod. Refer to the example below on how you use Windsor block handler.
# Example
The following example illustrates how you can organise your Blocks definition using ACF Windsor block handler.
TIP
The example below assumes that the handler class is using Composer PSR-4 autoloading, where src/ is namespaced to App\.
Additionally, we are organising the block where related template, assets and handler class are contained in a single directory. You are free to adopt a different structure according to your development needs.
Start with declaring our custom fields in YAML files:
fields: []
pages: []
blocks:
- 'testimonial.acf.yaml'
Next, our PHP handler and the PHP template used to render the HTML output. We will also enqueue custom CSS, and we will skip enqueuing javascript to keep things simple.
In this example, we are placing all the following files in src/Blocks/Testimonial/ directory to match our auto-loaded PHP class namespace.
<?php
namespace App\Blocks\Testimonial;
class TestimonialHandler extends \Windsor\AcfBlock
{
/**
* @inheritDoc
*/
public function render()
{
get_template_part('src/Blocks/Testimonial/testimonial');
}
/**
* @inheritDoc
*/
public function enqueueAssets()
{
wp_enqueue_style('acf-testimonial', get_stylesheet_directory_uri() . '/src/Blocks/Testimonial/testimonial.css');
}
}
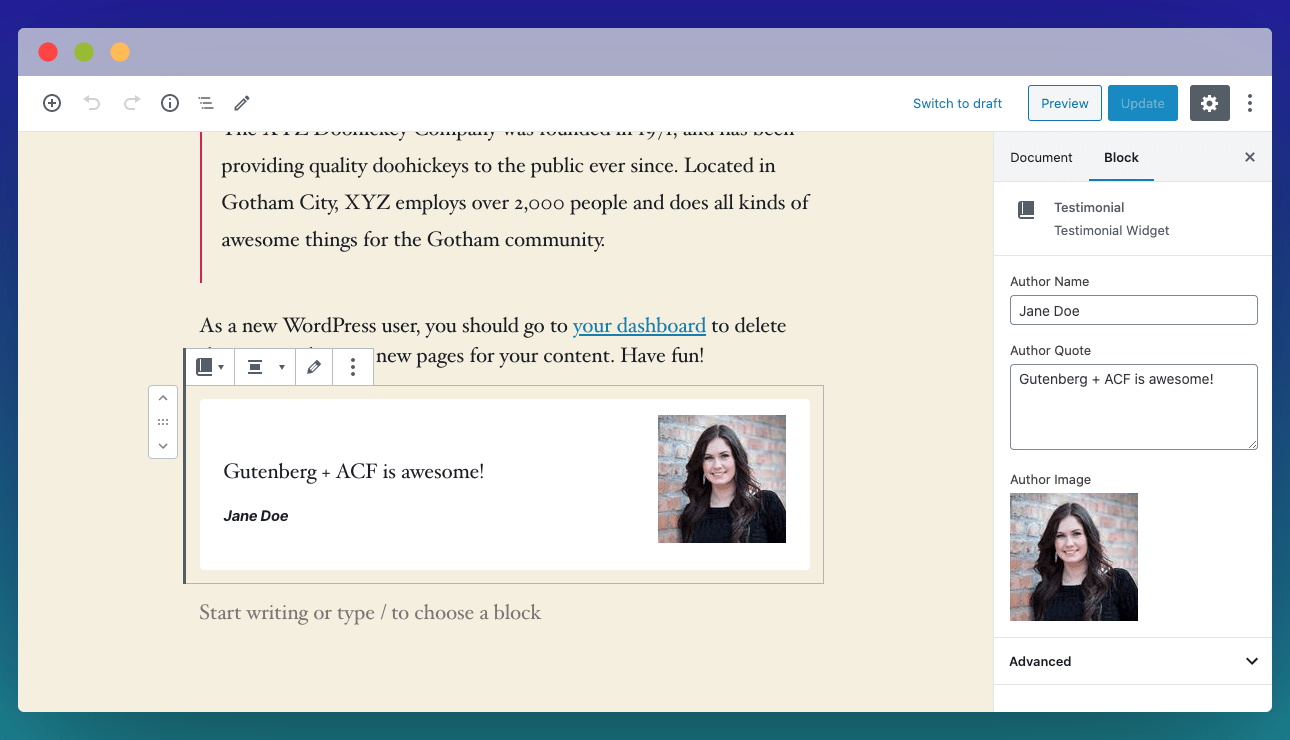
That's all, you should be able to find our newly-registered 'Testimonial' widget within Gutenberg editor.